

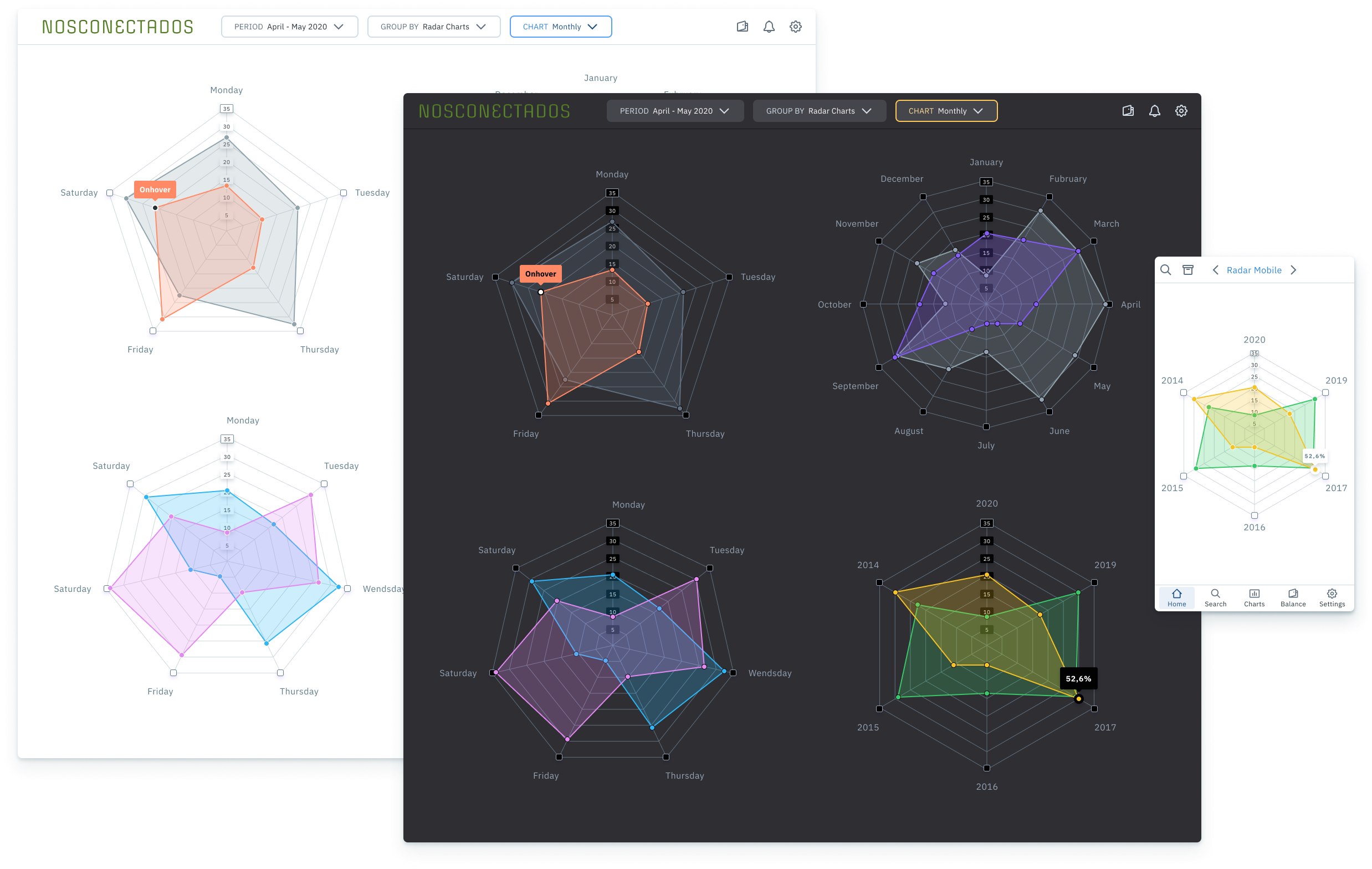
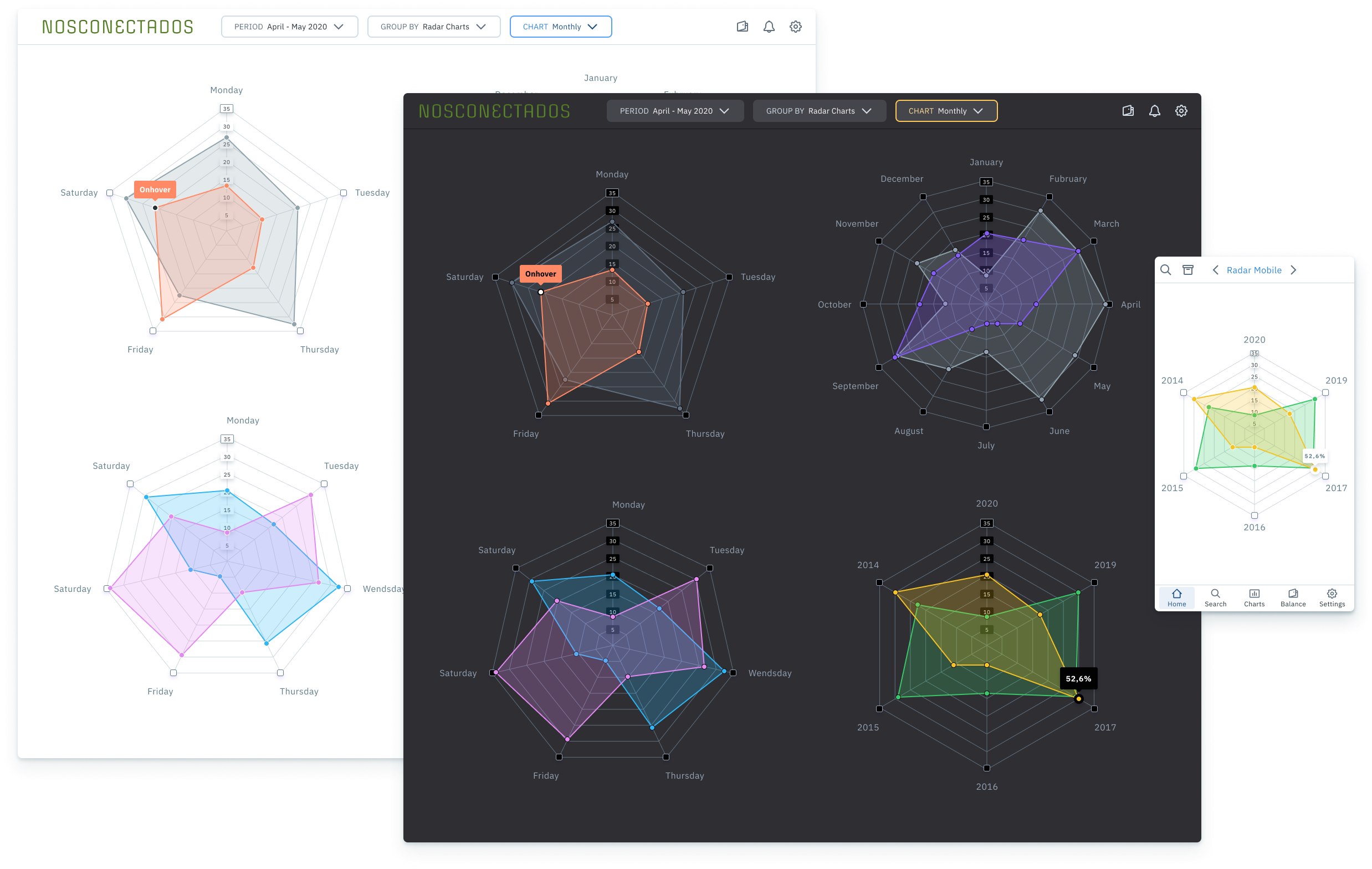
Pest Monitoring System through Wireless Sensor Networks and Computer Vision. Through the development of a web application capable of presenting structured information from dashboards that consider data from different types of Wireless Sensor Networks applied to smartfarms, smartcities, smartcampus, etc. Providing APIs for registered users, allowing the configuration of a Dashboard to monitor data from different types of sensors, including the possibility of monitoring telemetry data. From these functionalities on a web platform, guaranteeing us a constant flow of data that will give rise to historical series so that predictive analyzes can be carried out.
The platform is validated based on two case studies, involving a rural application for integrated pest management and another for monitoring hydrological and meteorological stations scattered around the Lagoa Mirim basin. The purpose of the validation will be to test the integration and reliability of the system. Pest Monitoring System through Wireless Sensor Networks and Computer Vision. Through the development of a web application capable of presenting structured information from dashboards that consider data from different types of Wireless Sensor Networks applied to smartfarms, smartcities, smartcampus, etc.
Providing APIs for registered users, allowing the configuration of a Dashboard to monitor data from different types of sensors, including the possibility of monitoring telemetry data. From these functionalities on a web platform, guaranteeing us a constant flow of data that will give rise to historical series so that predictive analyzes can be carried out. The platform is validated based on two case studies, involving a rural application for integrated pest management and another for monitoring hydrological and meteorological stations scattered around the Lagoa Mirim basin. The purpose of the validation will be to test the integration and reliability of the system.
Personally, it was my first project developed using JavaScript at both ends (Front-End and Back-End). I confess that the learning curve became much shorter, and the use of the correct frameworks helped a lot, both in the design and in the usability of the application.
My first project using Vue.js was really love at first sight, which motivated me to move to the front-end area. I had a greater participation in the application development in the front-end part, where we started with figma's screen design, from creating the use case diagrams to choosing the design frameworks, in this case buefy. In the back-end part, it was also my first experience with Node.js, as I already had previous knowledge of creating apis and communicating with the database when I learned php, at the beginning of my studies as a Full Stack developer. I confess that a basic knowledge of HTML and CSS was also a key part for me to perform a good collaboration in creating the app.

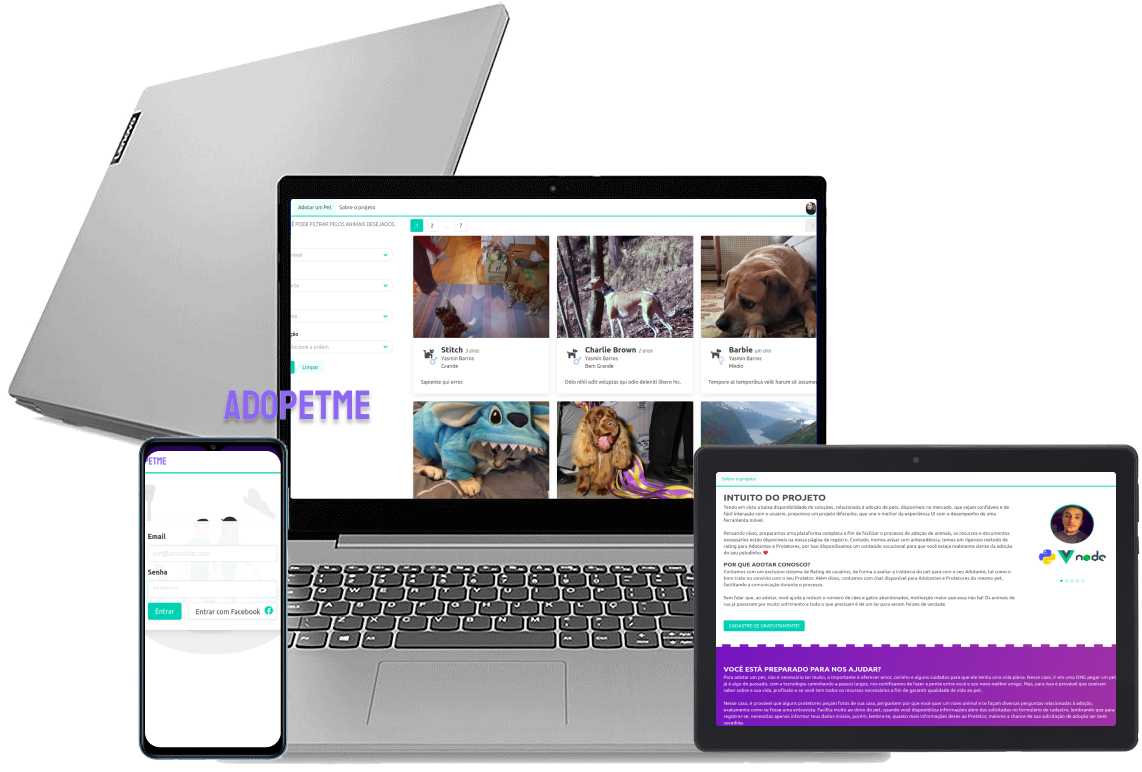
In view of the low availability of solutions related to the adoption of pets, available in the market, which are reliable and easy to interact with the user, we propose a different project, which combines the best of the UI experience with the performance of a mobile tool.
With that in mind, we have prepared a complete platform in order to facilitate the animal adoption process, the necessary resources and documents are available on our registration page. However, we will let you know in advance, we have a strict rating method for Adopters and Protectors, so we have vocational content available so that you are really aware of your furry adoption. ❤️
To adopt a pet, it is not necessary to have a lot, the important thing is to offer love, affection and some care so that it has a full life. In this case, going to an NGO to pick up a pet is already a thing of the past, with technology afoot, we make sure to bridge the gap between you and your new best friend. But, for that, they will probably want to know about your life, profession and if you have all the necessary resources in order to guarantee the pet's quality of life.
We have an exclusive User Rating system, in order to assess the instance of the pet towards its Adopter, as well as the good treatment in the relationship with its Protector. In addition, we have chat available for Adopters and Protectors of the same pet, facilitating communication during the process.
Not to mention that, by adopting, you help to reduce the number of abandoned dogs and cats, there is no greater motivation! Homeless animals have gone through a lot of suffering and all they need is a home to be truly happy.
Personally, it was my first project developed using JavaScript at both ends (Front-End and Back-End). I confess that the learning curve became much shorter, and the use of the correct frameworks helped a lot, both in the design and in the usability of the application.
My first project using Vue.js was really love at first sight, which motivated me to move to the front-end area. I had a greater participation in the application development in the front-end part, where we started with figma's screen design, from creating the use case diagrams to choosing the design frameworks, in this case buefy. In the back-end part, it was also my first experience with Node.js, as I already had previous knowledge of creating apis and communicating with the database when I learned php, at the beginning of my studies as a Full Stack developer. I confess that a basic knowledge of HTML and CSS was also a key part for me to perform a good collaboration in creating the app.